در این مقاله آموزش ساخت Table با گوشه های گرد رو ارائه خواهیم داد ، همواره ظاهر تکراری و نوک تیز Table تو ذوق می زنه و گاهی برای برخی طراحی ها استفاده از Table با گوشه های گرد میتونه به غنای طراحی شما و هماهنگی با تم های جدید علی الخصوص با Bootstrap 4 کمک شایانی بکنه.
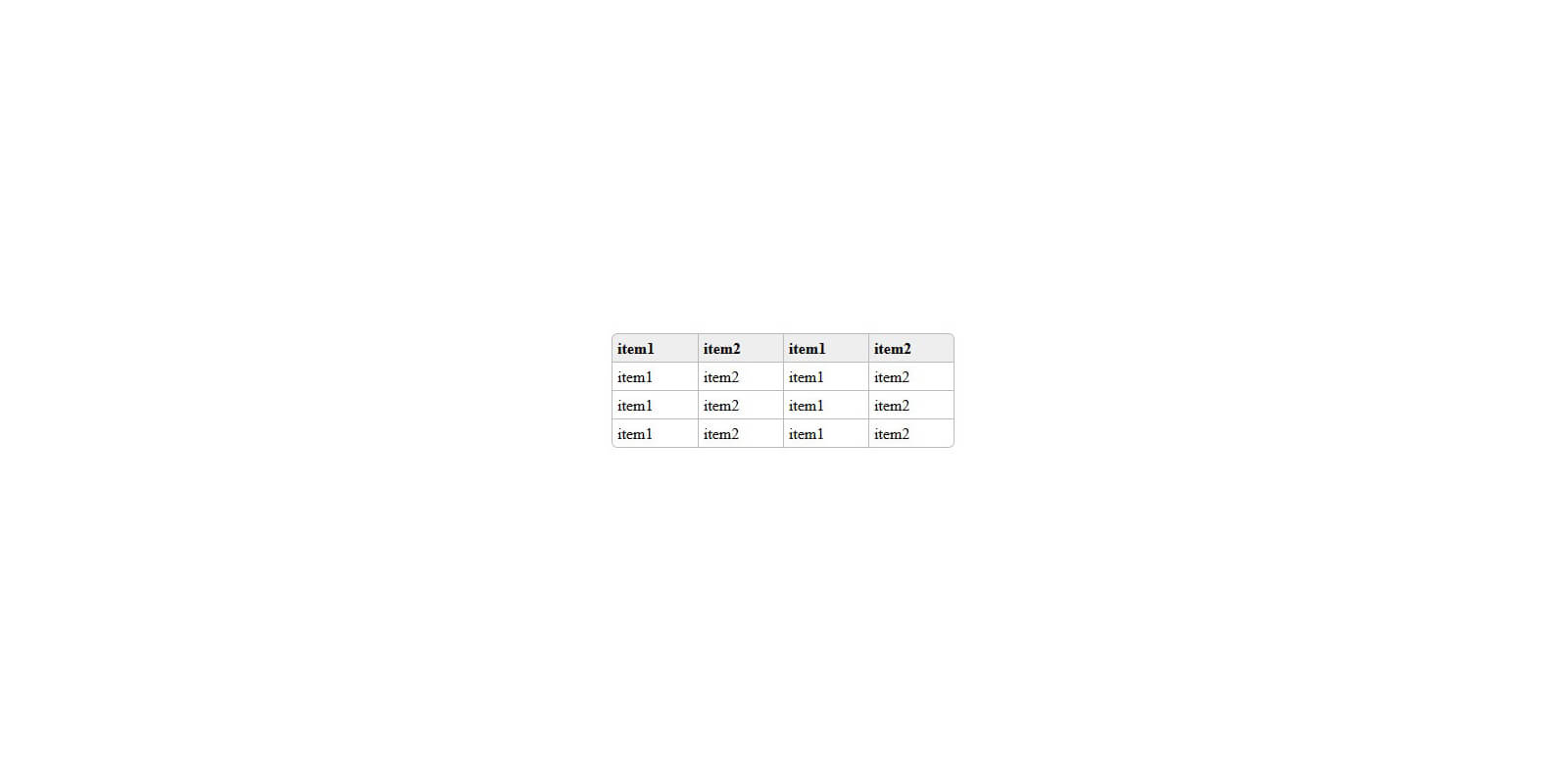
شما میتونین پیش نمایش نتیجه کار رو در شکل زیر مشاهده کنید:

HTML
<table>
<tr>
<th>item1</th>
<th>item2</th>
<th>item1</th>
<th>item2</th>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td>item1</td>
<td>item2</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td>item1</td>
<td>item2</td>
</tr>
<tr>
<td>item1</td>
<td>item2</td>
<td>item1</td>
<td>item2</td>
</tr>
</table>
CSS
body {
margin: 30px;
}
table {
border-collapse: separate;
border-spacing: 0;
min-width: 350px;
}
table tr th,
table tr td {
border-right: 1px solid #bbb;
border-bottom: 1px solid #bbb;
padding: 5px;
}
table tr th:first-child,
table tr td:first-child {
border-left: 1px solid #bbb;
}
table tr th {
background: #eee;
border-top: 1px solid #bbb;
text-align: left;
}
/* top-left border-radius */
table tr:first-child th:first-child {
border-top-left-radius: 6px;
}
/* top-right border-radius */
table tr:first-child th:last-child {
border-top-right-radius: 6px;
}
/* bottom-left border-radius */
table tr:last-child td:first-child {
border-bottom-left-radius: 6px;
}
/* bottom-right border-radius */
table tr:last-child td:last-child {
border-bottom-right-radius: 6px;
}
Java Script
مورد نیاز نیست


نظر شما ارسال گردید بعد از تائید مدیریت نمایش شد